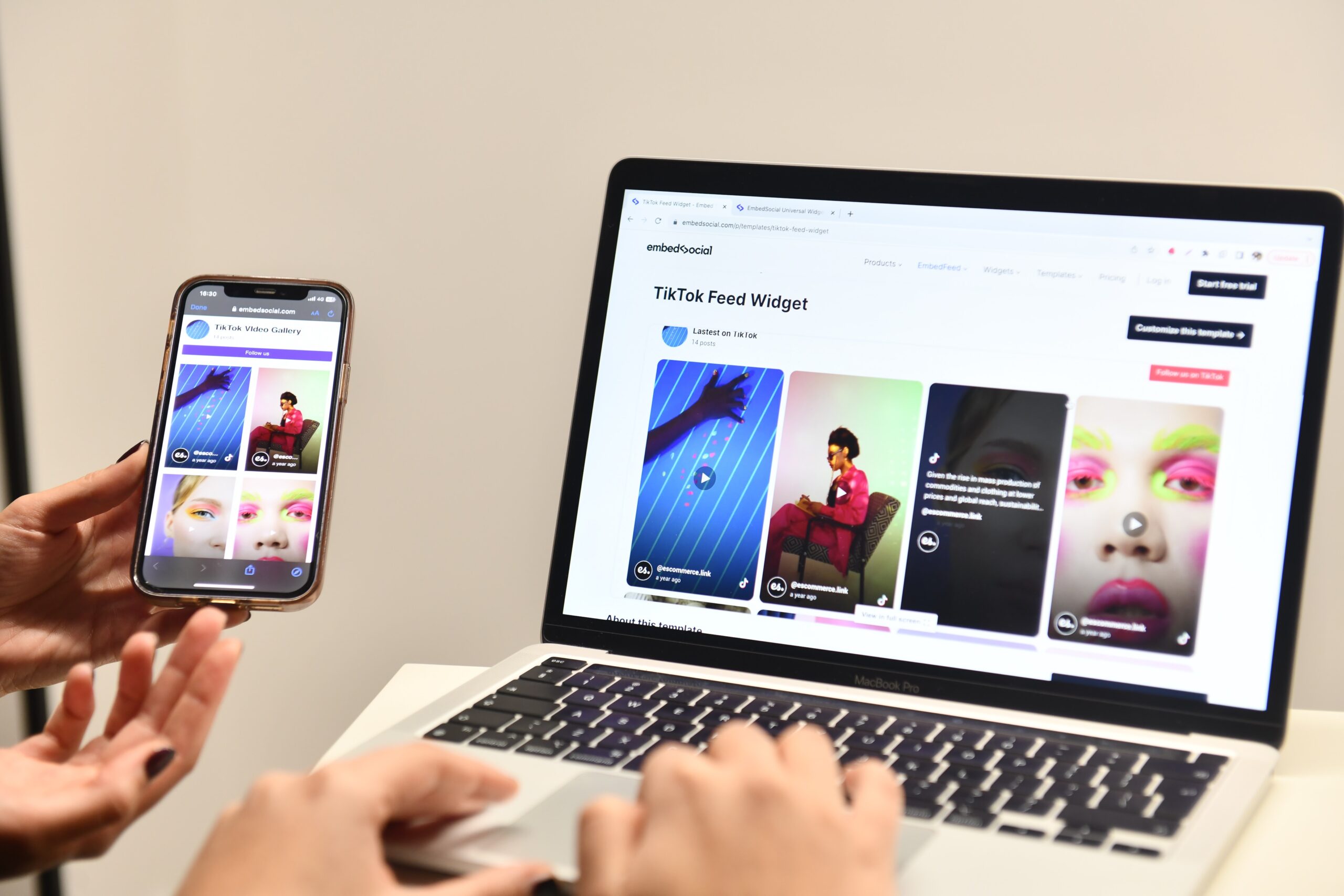
In today’s digital age, with an ever-expanding array of devices and screen sizes, creating a website that looks and functions well across all platforms is essential. This is where responsive design comes into play. Responsive design ensures that your website adapts gracefully to various screen sizes, offering a seamless user experience. Here, we’ll explore some best practices and considerations for effective responsive design.
1. Mobile-First Approach
Start your design process by focusing on the mobile experience. With the increasing use of smartphones, ensuring your site is mobile-friendly is no longer optional. Design for smaller screens first, and then scale up for larger devices. This approach guarantees that your site is optimized for the most common user experience.
2. Fluid Grids and Flexible Layouts
Use relative units like percentages and ems for layout elements, instead of fixed pixels. This allows your site to adapt naturally to different screen sizes. CSS Grid and Flexbox are powerful tools for creating responsive layouts.
3. Media Queries
Media queries are CSS rules that specify how your site should look under different conditions, such as screen width. Use them to apply specific styles or layout changes based on the device’s characteristics.
@media screen and (max-width: 768px) {
/* CSS rules for screens up to 768px wide */
}4. Optimized Images
Images significantly impact load times. Use responsive image techniques like srcset and sizes to serve appropriately sized images based on the user’s device. Also, compress and optimize images to reduce file sizes without compromising quality.
5. Typography Matters
Choose fonts that are legible on small screens, and set a reasonable font size and line height. Remember that reading on mobile devices should be effortless.
6. Touch-Friendly Design
Consider touch interactions when designing buttons and navigation. Ensure that buttons are large enough and spaced appropriately to prevent accidental clicks. Also, provide ample spacing between interactive elements.
7. Performance Optimization
Responsive design shouldn’t sacrifice speed. Minimize HTTP requests, leverage browser caching, and employ content delivery networks (CDNs) to boost loading times. Faster websites lead to better user experiences and improved search engine rankings.
8. Testing Across Devices
Regularly test your responsive design on various devices, browsers, and screen sizes. Tools like BrowserStack and device simulators can help you assess how your site performs.
9. Content Prioritization
Consider which content is essential for mobile users and prioritize it accordingly. You may hide less crucial elements on smaller screens, delivering a streamlined mobile experience.
10. Future-Proofing
Keep an eye on emerging technologies and devices. Plan for the future by building a flexible design system that can adapt to new screen sizes and technologies without a complete overhaul.
11. SEO Implications
Responsive design is Google’s recommended configuration for mobile optimization, making it beneficial for search engine ranking. A single URL for all devices simplifies SEO efforts, as it avoids duplicate content issues.
In conclusion, responsive design is not just about making your website look good on different screens; it’s about providing a seamless user experience and improving overall performance. By implementing these best practices and considerations, you can create a responsive website that adapts to the diverse needs of your audience, ensuring a positive and consistent user experience across all devices.